Filegator
Einfaches Tool, um beliebige Dateien über eine Webseite zur Verfügung zu stellen oder hochladen zu lassen. Z.B. kann von der Upload-URL ein QR-Code erstellt werden, der bei einer Party nur gescannt werden braucht.
Offizielle Seite: https://filegator.io/
Installation
mkdir -p /srv/filegator/datanano /srv/filegator/data/conf/configuration.phpFolgenden Inhalt in die configuration.php einfügen.
Original: https://github.com/filegator/filegator/blob/master/configuration_sample.php?ref=noted.lol
Anpassung von
Zeile 7: Zeitzone auf "Europe/Berlin"
Zeile 15: auf "german"
Zeile 16: Pfad zum Logo; im Beispiel ist eine Seite im Web mit kostenlosen Fotos
Zeile 17: max. Upload Größe, wenn 100 MB nicht reichen
configuration.php
<?php
return [
'public_path' => APP_PUBLIC_PATH,
'public_dir' => APP_PUBLIC_DIR,
'overwrite_on_upload' => false,
'timezone' => 'UTC', // https://www.php.net/manual/en/timezones.php
'download_inline' => ['pdf'], // download inline in the browser, array of extensions, use * for all
'lockout_attempts' => 5, // max failed login attempts before ip lockout
'lockout_timeout' => 15, // ip lockout timeout in seconds
'frontend_config' => [
'app_name' => 'FileGator',
'app_version' => APP_VERSION,
'language' => 'german',
'logo' => 'https://cdn.pixabay.com/photo/2018/08/16/19/56/wedding-rings-3611277_1280.jpg',
'upload_max_size' => 100 * 1024 * 1024, // 100MB
'upload_chunk_size' => 1 * 1024 * 1024, // 1MB
'upload_simultaneous' => 3,
'default_archive_name' => 'archive.zip',
'editable' => ['.txt', '.css', '.js', '.ts', '.html', '.php', '.json', '.md'],
'date_format' => 'YY/MM/DD hh:mm:ss', // see: https://momentjs.com/docs/#/displaying/format/
'guest_redirection' => '', // useful for external auth adapters
'search_simultaneous' => 5,
'filter_entries' => [],
],
'services' => [
'Filegator\Services\Logger\LoggerInterface' => [
'handler' => '\Filegator\Services\Logger\Adapters\MonoLogger',
'config' => [
'monolog_handlers' => [
function () {
return new \Monolog\Handler\StreamHandler(
__DIR__.'/private/logs/app.log',
\Monolog\Logger::DEBUG
);
},
],
],
],
'Filegator\Services\Session\SessionStorageInterface' => [
'handler' => '\Filegator\Services\Session\Adapters\SessionStorage',
'config' => [
'handler' => function () {
$save_path = null; // use default system path
//$save_path = __DIR__.'/private/sessions';
$handler = new \Symfony\Component\HttpFoundation\Session\Storage\Handler\NativeFileSessionHandler($save_path);
return new \Symfony\Component\HttpFoundation\Session\Storage\NativeSessionStorage([
"cookie_samesite" => "Lax",
"cookie_secure" => null,
"cookie_httponly" => true,
], $handler);
},
],
],
'Filegator\Services\Cors\Cors' => [
'handler' => '\Filegator\Services\Cors\Cors',
'config' => [
'enabled' => APP_ENV == 'production' ? false : true,
],
],
'Filegator\Services\Tmpfs\TmpfsInterface' => [
'handler' => '\Filegator\Services\Tmpfs\Adapters\Tmpfs',
'config' => [
'path' => __DIR__.'/private/tmp/',
'gc_probability_perc' => 10,
'gc_older_than' => 60 * 60 * 24 * 2, // 2 days
],
],
'Filegator\Services\Security\Security' => [
'handler' => '\Filegator\Services\Security\Security',
'config' => [
'csrf_protection' => true,
'csrf_key' => "123456", // randomize this
'ip_allowlist' => [],
'ip_denylist' => [],
'allow_insecure_overlays' => false,
],
],
'Filegator\Services\View\ViewInterface' => [
'handler' => '\Filegator\Services\View\Adapters\Vuejs',
'config' => [
'add_to_head' => '',
'add_to_body' => '',
],
],
'Filegator\Services\Storage\Filesystem' => [
'handler' => '\Filegator\Services\Storage\Filesystem',
'config' => [
'separator' => '/',
'config' => [],
'adapter' => function () {
return new \League\Flysystem\Adapter\Local(
__DIR__.'/repository'
);
},
],
],
'Filegator\Services\Archiver\ArchiverInterface' => [
'handler' => '\Filegator\Services\Archiver\Adapters\ZipArchiver',
'config' => [],
],
'Filegator\Services\Auth\AuthInterface' => [
'handler' => '\Filegator\Services\Auth\Adapters\JsonFile',
'config' => [
'file' => __DIR__.'/private/users.json',
],
],
'Filegator\Services\Router\Router' => [
'handler' => '\Filegator\Services\Router\Router',
'config' => [
'query_param' => 'r',
'routes_file' => __DIR__.'/backend/Controllers/routes.php',
],
],
],
];Dann das docker-compose.yml File unter /srv/filegator ablegen.
docker-compose.yml
version: '3.3'
services:
filegator:
container_name: filegator
ports:
- '5517:8080'
volumes:
- ./data/images:/var/www/filegator/repository
- ./data/conf/configuration.php:/var/www/filegator/configuration.php
restart: always
image: 'filegator/filegator:latest'Berechtigung auf /srv/filegator/data/images auf 755 setzen
chmod 755 -R /srv/filegator/data/imagesDann
docker compose up -dBenutzung
Anmeldung (wenn kein ReverseProxy)
http://deinhost.foo:5517
Benutzer: admin
Passwort: admin123
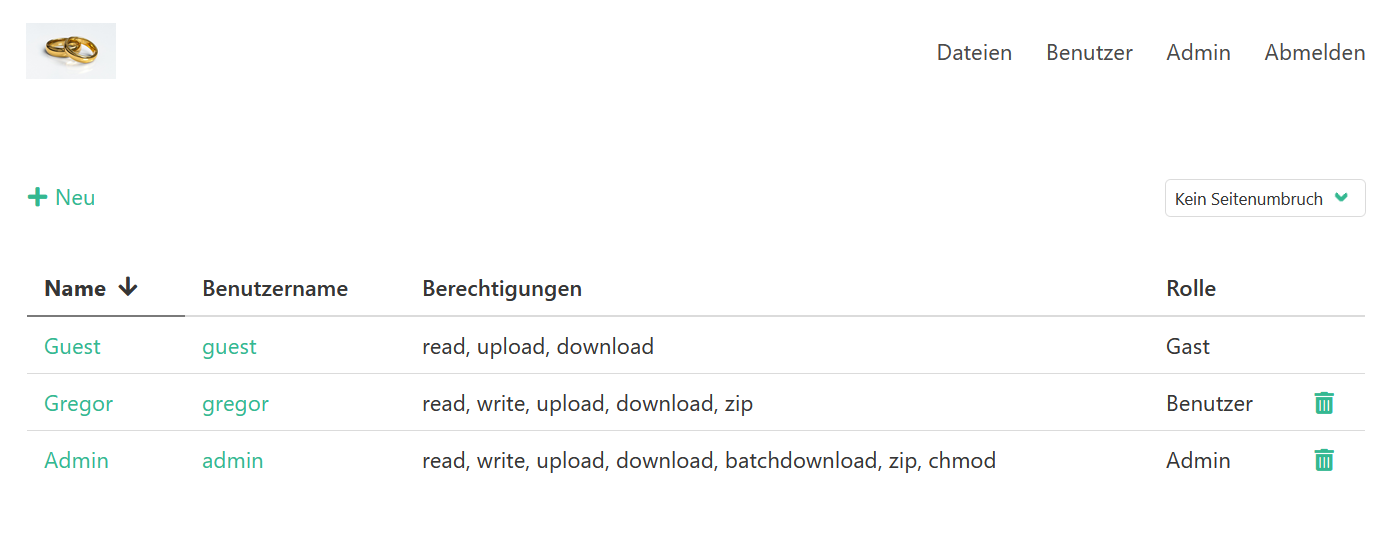
Passwort von Admin ändern
Auf "Admin" klicken und ein sicheres Passwort verwenden.
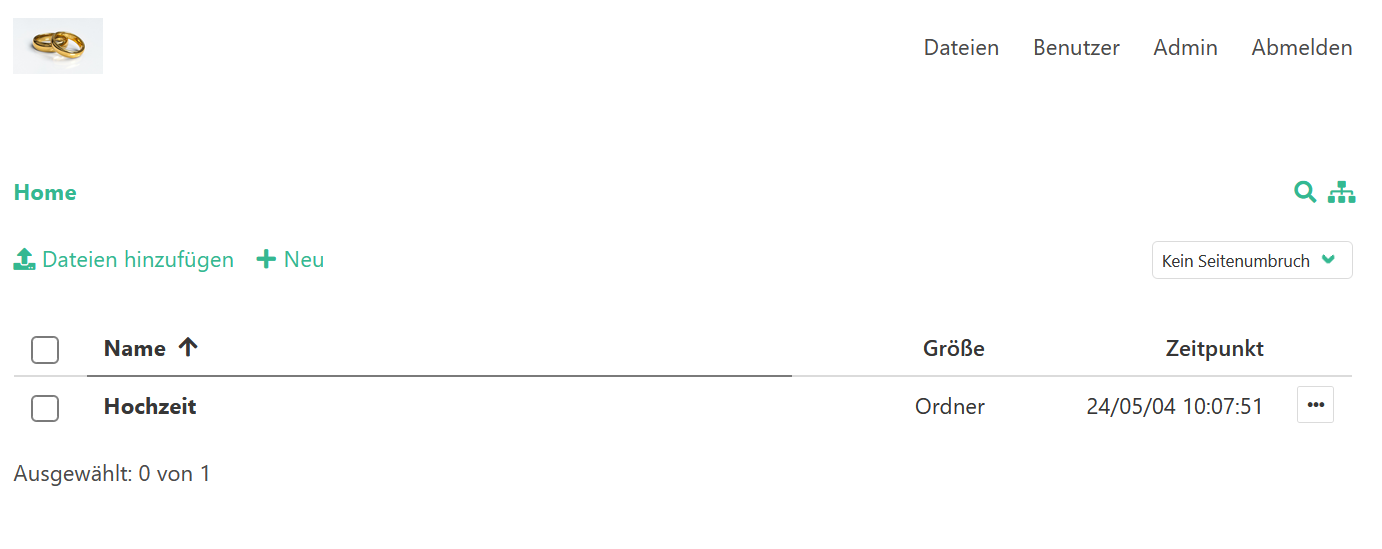
Dann kann ein Ordner z.B. "Hochzeit" angelegt werden.

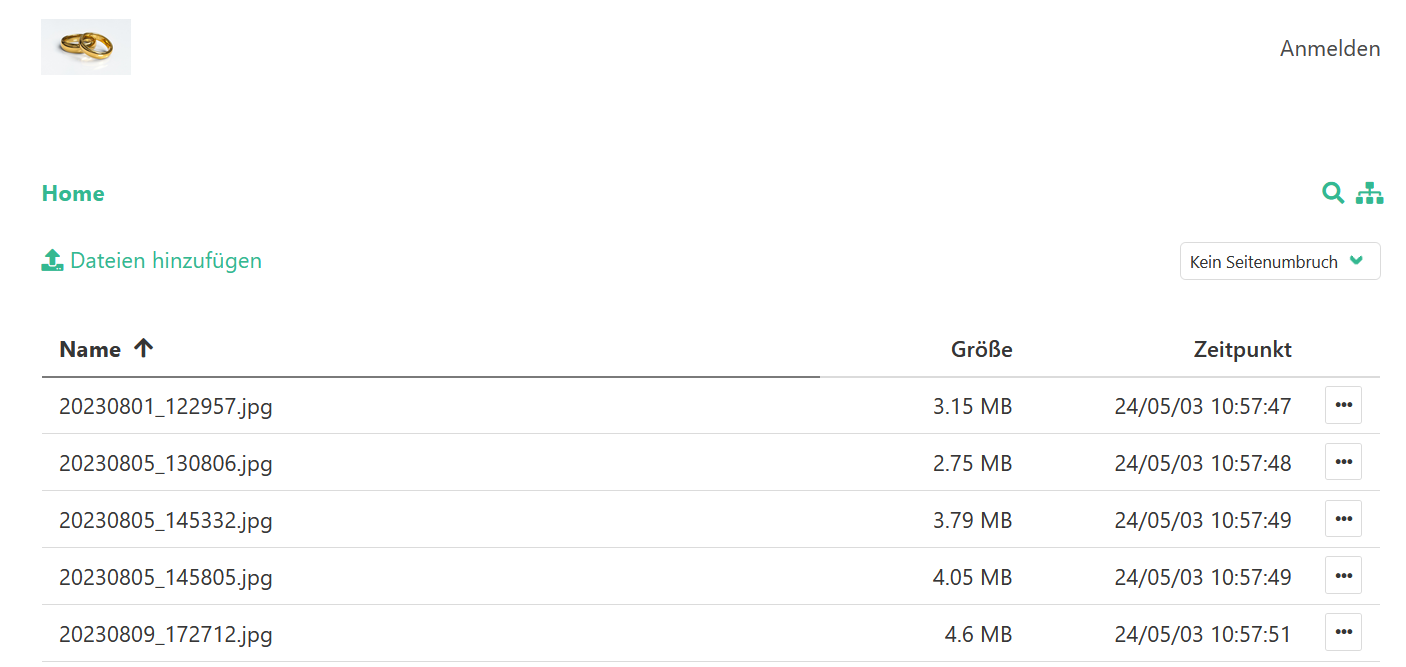
Der Benutzer "guest" darf Daten lesen, hochladen und herunterladen. Eine Anmeldung im Browser ist nicht erforderlich.
Ansicht auf dem Smartphone-Browser

Auf Dateiname klicken und dadurch eine Übersicht aller Bilder erhalten.